So you’ve decided to use Flex for your web application development. It’s easy to follow the online tutorials and prototype an application, but deciding on an application framework for your major production Flex application is more difficult. The Flex community is divided between Adobe’s Cairngorm and Cliff Hall’s PureMVC, with strong arguments from both sides. However, your answer may just lie in the “it depends” space.
This post aims to help you make that decision. It includes analysis of Cairngorm, PureMVC, and the new kid on the block, asfusion’s Mate.
Cairngorm
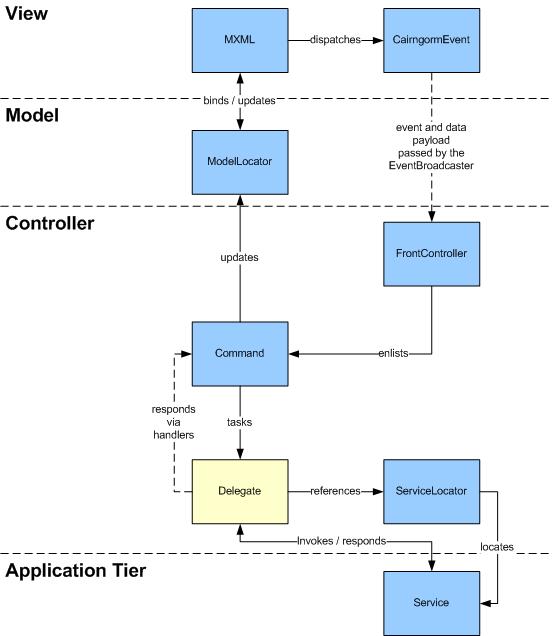
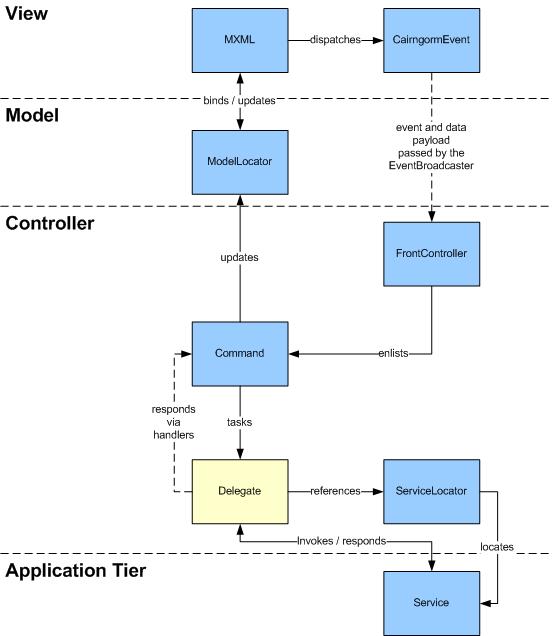
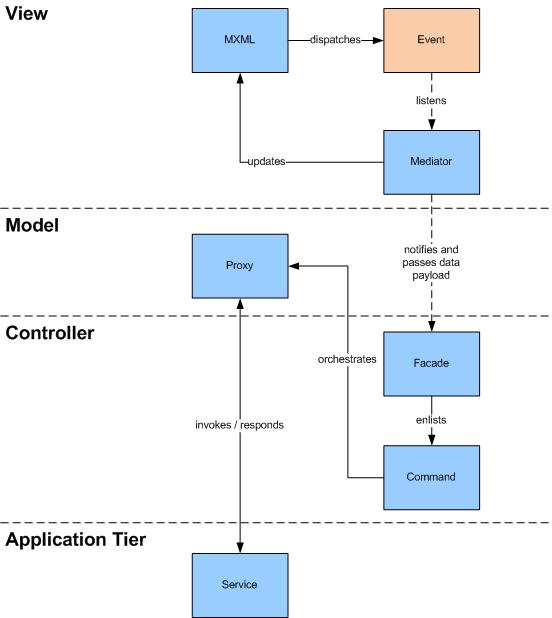
Cairngorm (pronounced \kern-gorm\) is a lightweight micro-architecture for Rich Internet Applications for Flex or AIR applications. It is not only a framework, but also an approach to organizing and packaging code, components, and a method to achieve separation of concerns (i.e. model-view-controller).
Compared to other frameworks, Cairngorm requires the most components, but it is the most straightforward.

Figure 1 Cairngorm Framework
| Pros | Cons |
|---|
- Advocated by Adobe Consulting and is part of the Adobe Engagement Platform.
- Broadest adoption for a Flex MVC framework, making it the de facto standard for Flex developers
- Well-documented with great tutorials.
- Designed expressly for Flex and thus, takes advantage of Flex features.
- Simple, straightforward MVC framework
| - Tightly couples the MVC layers.
- Components can either be too large or too many, resulting in the application becoming too unwieldy from the development and maintenance perspective.
|
Tips and Tricks
- Use packaging, sub-classing, or helper classes to prevent unwieldy model locators and controllers.
- Use Adobe Consulting’s Observe Utility to prevent tight coupling between the view and the model locator.
- Minimize direct references to the model locator from the view, by passing data references between parent and child components.
Recommended When:
- The team and/or the organization are new to application development, ActionScript and/or Flex. It is good for new Flex developers to learn Cairngorm before other frameworks first. Management will also be more comfortable with an Adobe-backed framework.
- You need a quick prototype.
PureMVC
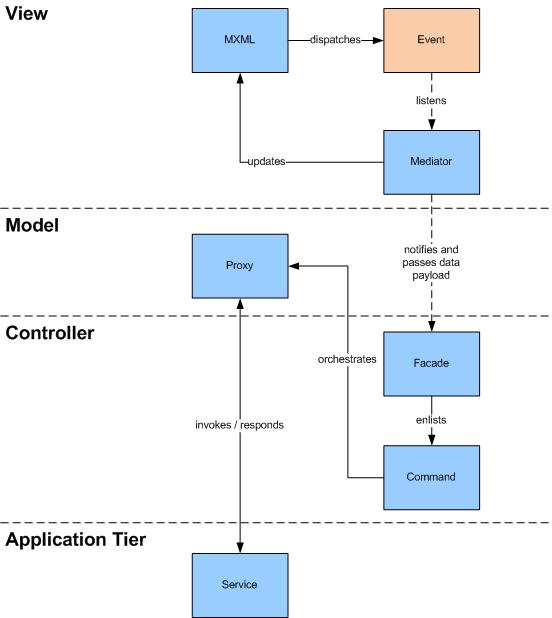
PureMVC is also a lightweight framework for creating applications based on the classic MVC concept. PureMVC is not specific to Adobe Flex and is being ported to other languages. Many Flex developers consider the framework to be the best Flex framework out there, but accept that it does not take advantage of Flex features.

Figure 2 PureMVC Framework
| Pros | Cons |
|---|
- Provides flexibility to easily support complex workflows, e.g. command chaining.
- Promotes code reuse.
- Cleaner architecture and implementation, i.e. layers are more loosely coupled.
| - Well-documented, but not many tutorials.
- Not designed expressly for Flex, and thus, has been criticized for not taking advantage of basic Flex features, such as data binding.
|
Tips and Tricks
- Since the framework is language-agnostic, it cannot rely on data binding innately. But this doesn’t mean binding can’t be implemented in PureMVC Flex applications. Use the mediator to bind the data from the proxy to the view component.
- Use a proxy for a service locator.
- Reuse mediators for multiple view components.
Recommended When:
- The application has complex logic and/or repeated logic.
- If you need an MVC framework that cuts across the different languages of your application, e.g. Java and Flex. However, some of the PureMVC language ports are still in alpha.
Mate
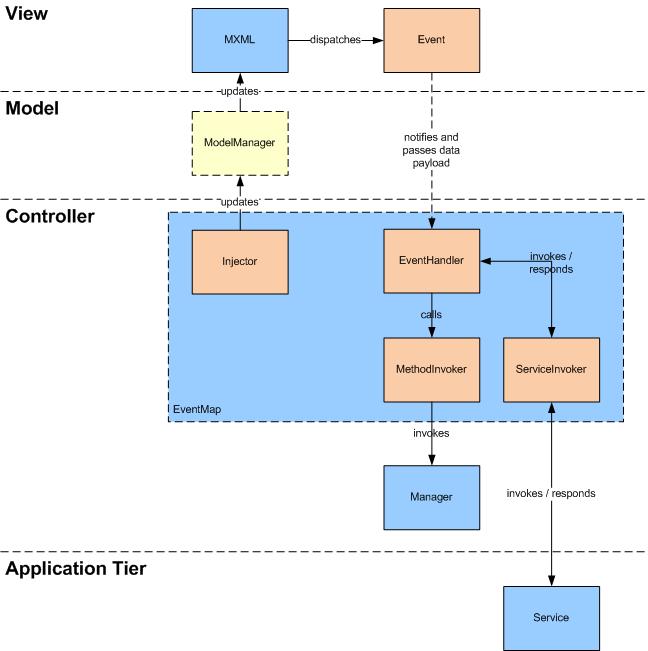
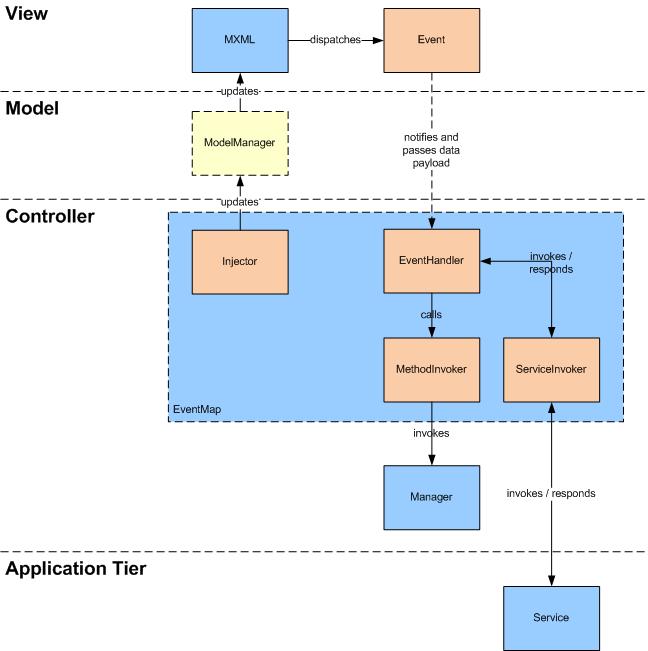
Mate (pronounced \mah-teh\) is the newest Flex application framework. It is also designed expressly for Flex. Its main differentiator from Cairngorm is that it uses dependency injection to hook the event handlers to controller entities and view properties to the data model (via injectors). Thus, it requires the least number of components of all of the frameworks.

Figure 3 Mate Framework
| Pros | Cons |
|---|
- Provides flexibility to easily support complex workflows, e.g. method invoker chaining.
- View can be simple and uncluttered, i.e. injectors can enable the view to not even reference Mate components, except for within the application MXML.
- Promotes code reuse, e.g. invoked or referenced custom entities do not need to extend any base classes or interfaces.
- Well-documented, including tutorials, examples and best practices.
| - Nullifies the power of AS3 compile-time type checking with the EventMap MXML.
|
Tips and Tricks
- Flex events thrown must have its bubbling setting set to true.
- Use multiple event maps to break down event type concerns.
- Take special care in structuring and designing the controller entities.
Recommended When:
- You need a really quick prototype.
- The application has complex logic and/or repeated logic.
- Your team has designers or component developers, not responsible for integrating the UI with the business services.
- You have an existing Flex application that needs a framework refresh. You can quickly reuse the AS classes that have already been created and string them up using the event maps.
Others
- Slide is Peter Joel’s work in progress. It has been released, but there is still a lot of work being done on it, and thus, little documentation is available. Its concept of view states by URIs and acknowledgement of data and navigation to drive view states is interesting though.
- ARP (Ariaware RIA Platform) is Aral Balkan’s effort, borne from Flash 5. Its latest version finally supports Flex. It’s very similar to the Cairngorm framework with the inclusion of base classes for commands, controllers and forms. It also makes a distinction between system and view events. However, it doesn’t present a strong compelling differentiation from the Cairngorm framework, but seems to be a viable solution as well.
- Foundry is another application framework, built for ActionScript and based on the MVC pattern, by Servebox. It is also very similar to Cairngorm, but heavily advocates the use of view helpers. Like ARP, the framework doesn’t provide a strong differentiation from Cairngorm, but seems to also be a simple, viable framework to use.
- Guasax is a Flex application framework, but is not based on the MVC pattern. Like Struts, it uses configuration files to set up actions invoking business objects and setting up interceptors for those actions. At first blush, the framework seemed too complex, and examples online are not commented in English.
- Flest is a Flex application framework that uses model, view, and controller components, but does not claim to be an MVC framework. The suggested use of the provided components is to tightly couple them within the application (e.g. commands are closures to the controller). Thus, it didn’t appear to be an ideal framework in easing maintenance of the application.
- MVCS is an architectural blueprint for Flex applications, based on the MVC pattern. Joe Berkovitz’s article on Adobe Developer Connection is definitely worth the read. The concepts in the article are helpful when designing your application. But MVCS is not packaged as a reusable framework.